
A front-end architecture that will...
Turn your complex React application into a dependable masterpiece.
The Casium Front-End Architecture is a data and effects management system that helps organize complex React applications so they are reliable and predictable.
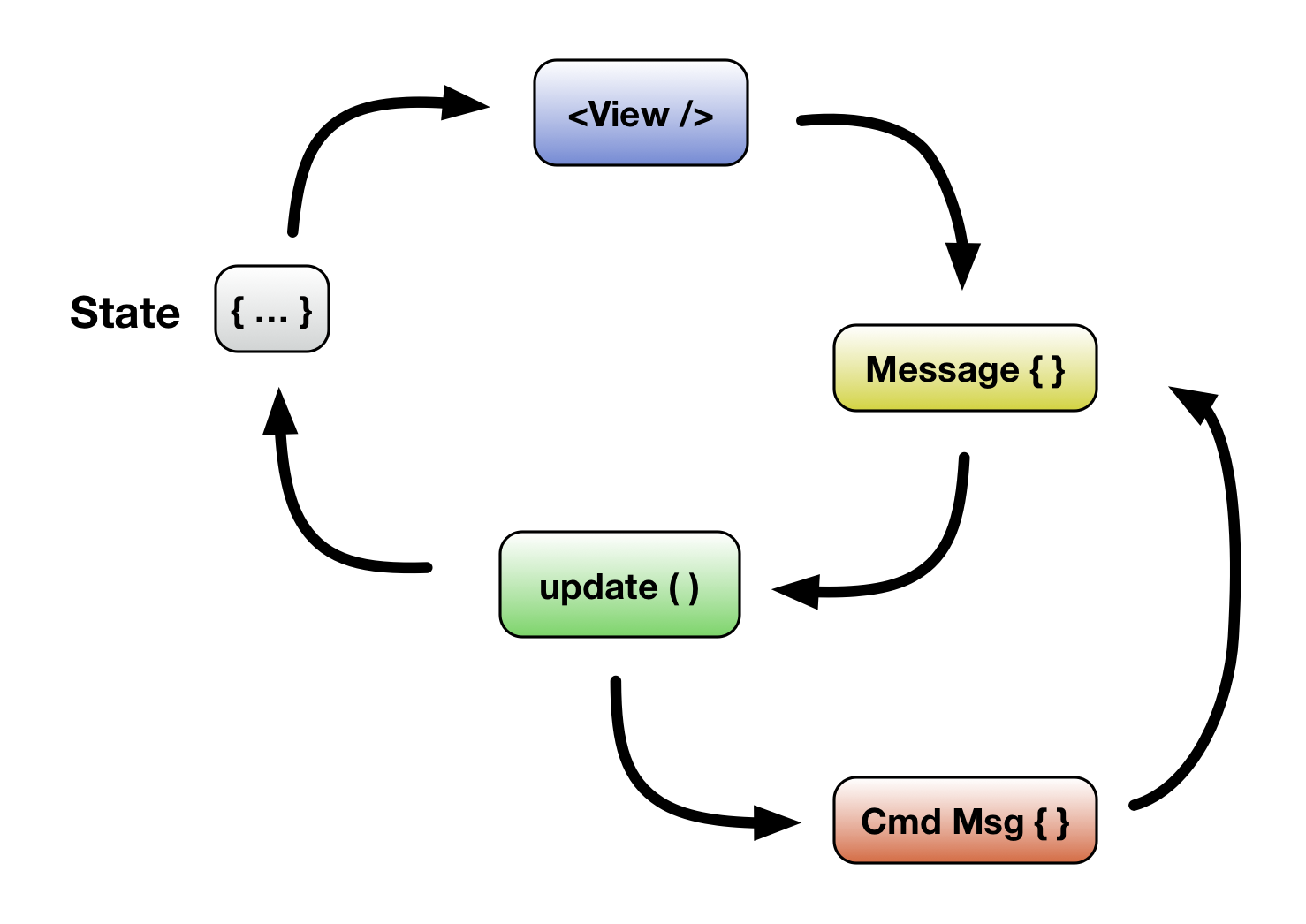
It does this by modeling the state of your application (yes, all of it) as a single, immutable value and handling side-effects in application logic using messages. Casium joins the best ideas of Redux and Elm and then goes even further. The result is an elegant developer experience that makes great results easier to achieve.Built from the ground up to be elegantly powerful
Messages - A powerful abstraction that allows for uniform and controlled management of data between all areas of the application.
By using an immutable approach Casium allows for immediate access to the entire application's state at any point. This significantly improves tests and stability.
Containers are implemented using a builder function exported by the architecture
Views are implemented as pure functions (more on this here), meaning that the inputs will control what is rendered instead of the context.
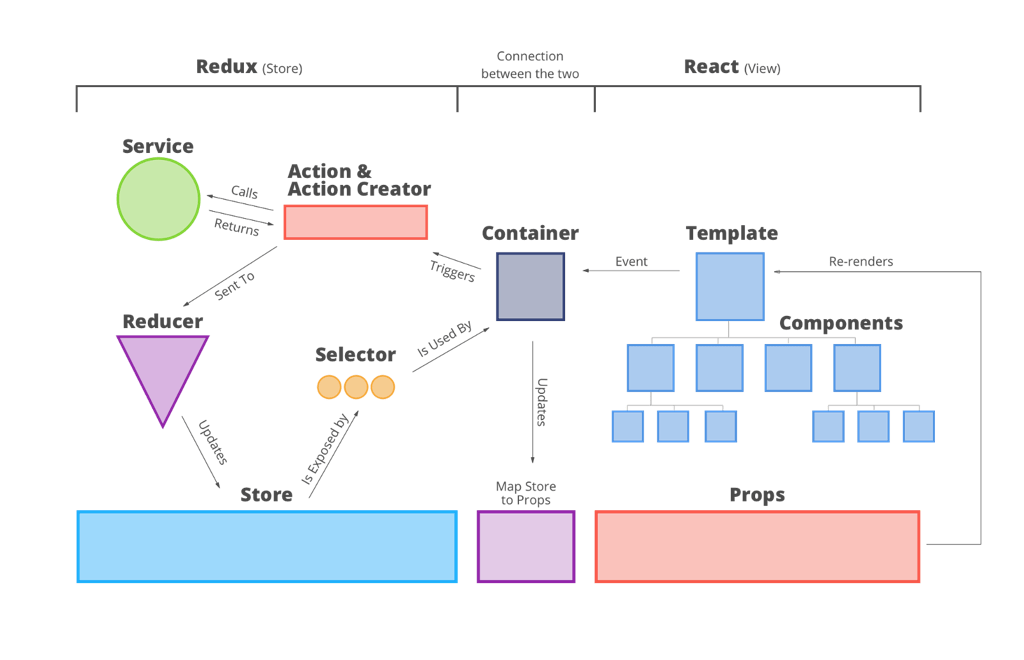
Compare Casium to Redux


Casium helps you
High Performance
Casium’s immutable architecture means code that runs faster. Faster code means lower infrastructure costs, and more flexibility and, of course, happier clients.
No Embarrassment
Forced coding structure and definitions reveals errors to your engineers during development, not to your clients, safeguarding your reputation and brand.
Compartmentalized Approach
By simplifying and compartmentalizing various tasks Casium makes it easier to make precise and error-free changes. This lowers your initial investment and maintenance cost.